sTICKER
November 2021
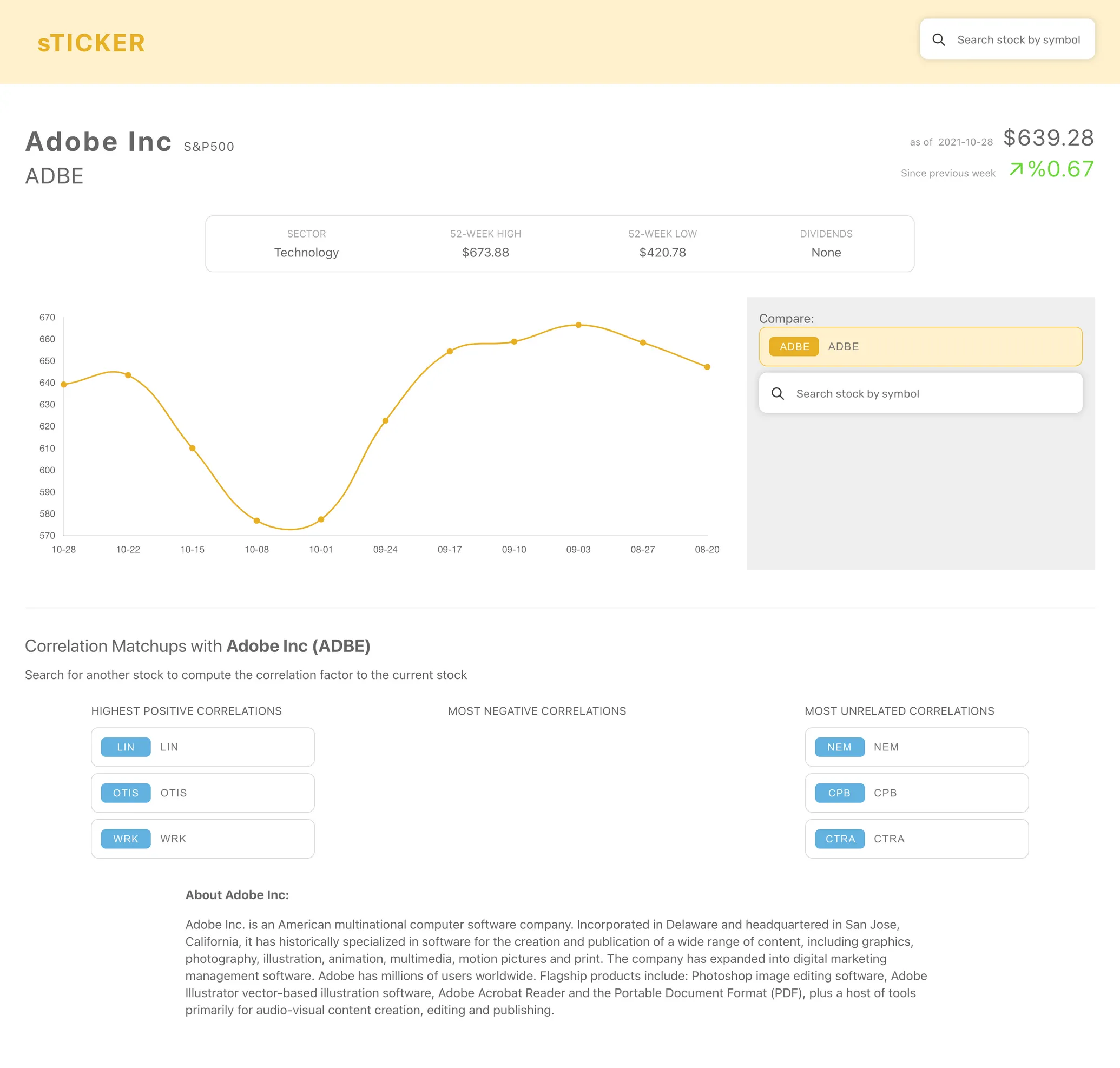
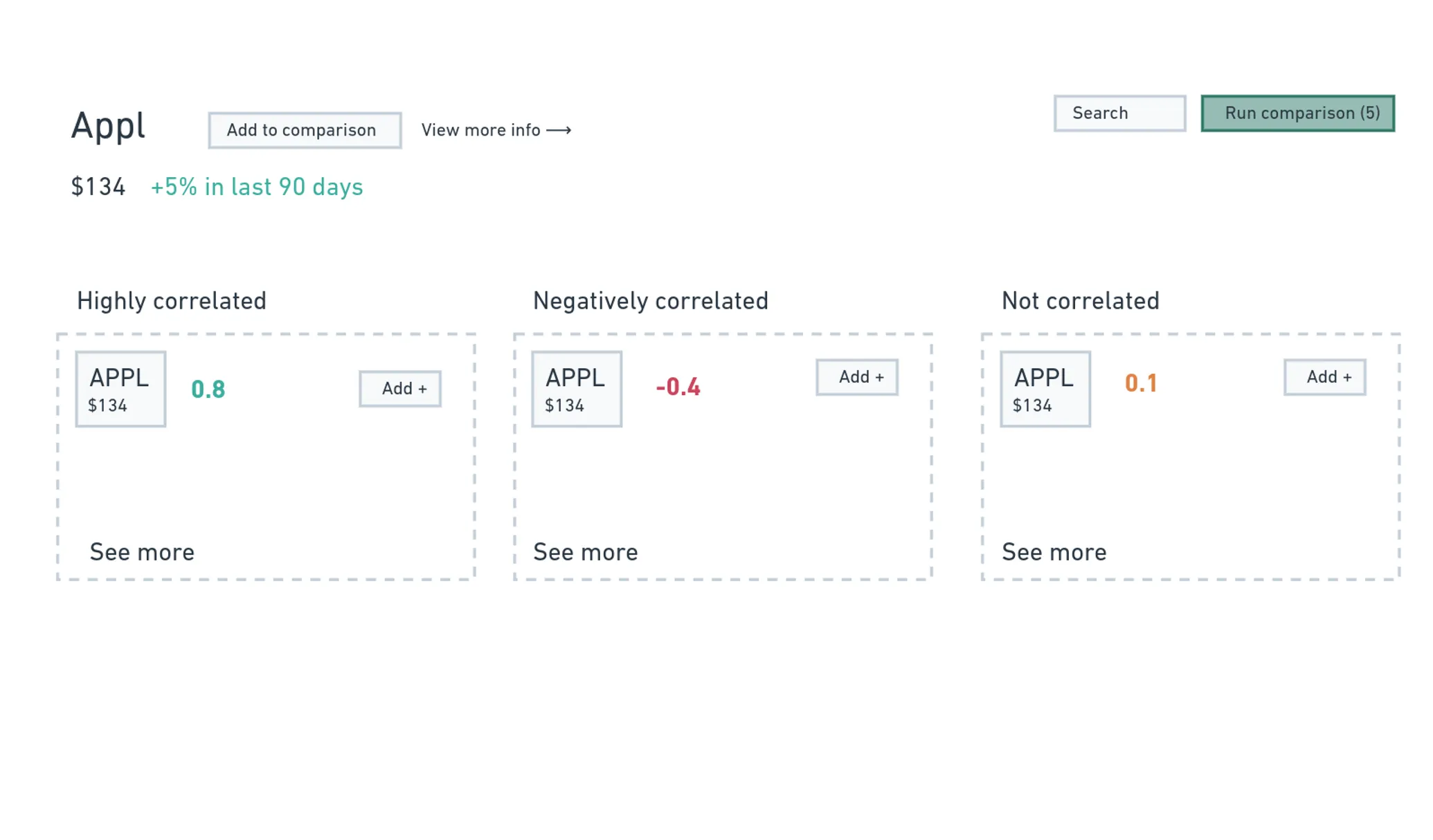
An app for finding correlation findings with user-inputted stocks. Whether the user is researching individual stock symbols or comparing multiple together, Sticker provides insight on similar behavior with other stocks, complementary industries, and individual metrics. It is designed to be a simplistic app for offering positively correlated, negatively correlated, and uncorrelated stocks from a user-provided stock.
Under The Hood
Sticker is an SPA (single page app) using SolidJS's built-in primitives and router components to create a unified interface that is near native speed. SolidJS's built-in utilities are very similar to React's, and it allowed this app to have asynchronous fetches that trigger Suspense primitives, available stock symbols fetching on instantiation, and localStorage data that synchronizes with a global state context system. At the time of writing, the client-side JS bundles sum to 1.722kB, for a Lighthouse speed score of 99. Deployment of the app, alongside all of the backend data the app is entirely AWS-based in a serverless fashion. Backend data is served through a Lambda function to API Gateway to serve custom correlation data from DynamoDB.
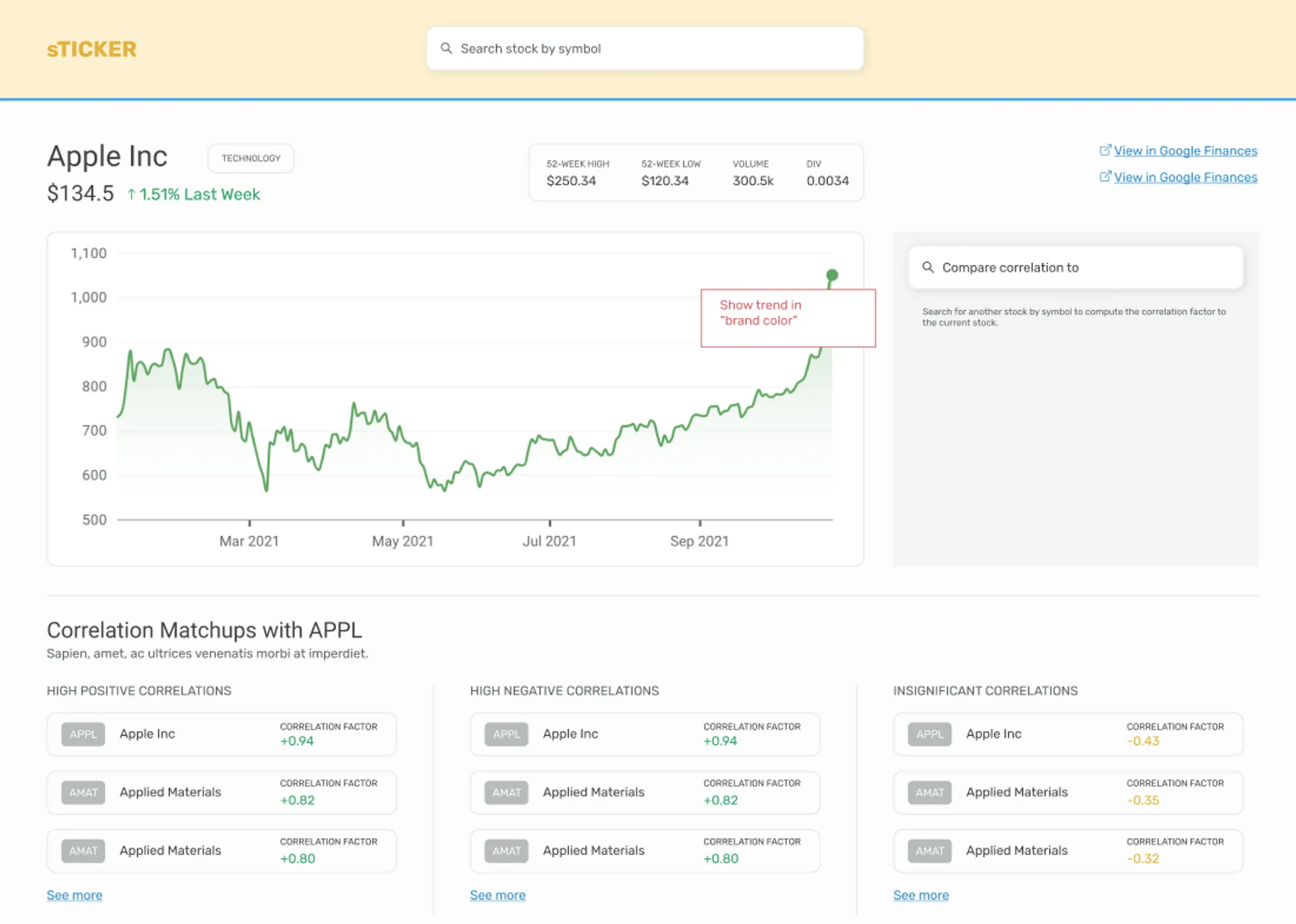
The structure consistents of two pages fed to the SPA router: 'index' and 'compare'. Index is the homepage to set the comparing stock (and show the cached stock if used before). The compare page is show the chart, and compare a secondary stock.
This project is actually my first time working on a web development project collaboratively on a team with thanks to the Propel Projects organization. I was designated as the front-end engineer/developer amongst a team of four to execute this project within an eight week time period. My previous experiences have always included wearing multiple hats to finish my project, so it was incredibly insightful to reside within a designated role while still participating in all facets of the project.
Navigating the complex world of AWS was the largest obstacle, as I took over constructing Lambda functions since the node environment was far more Javascript than most backside engineers are used to. Since I make pretty much every interface component from scratch within all of my projects, being able to execute a wireframe and protoype from the UX designer was a well-invited challenge. The project has quite a bit of global state-dependent logic on every step of the user experience flow, especially for SolidJS, a framework/library that has very little community to borrow from compared to React.
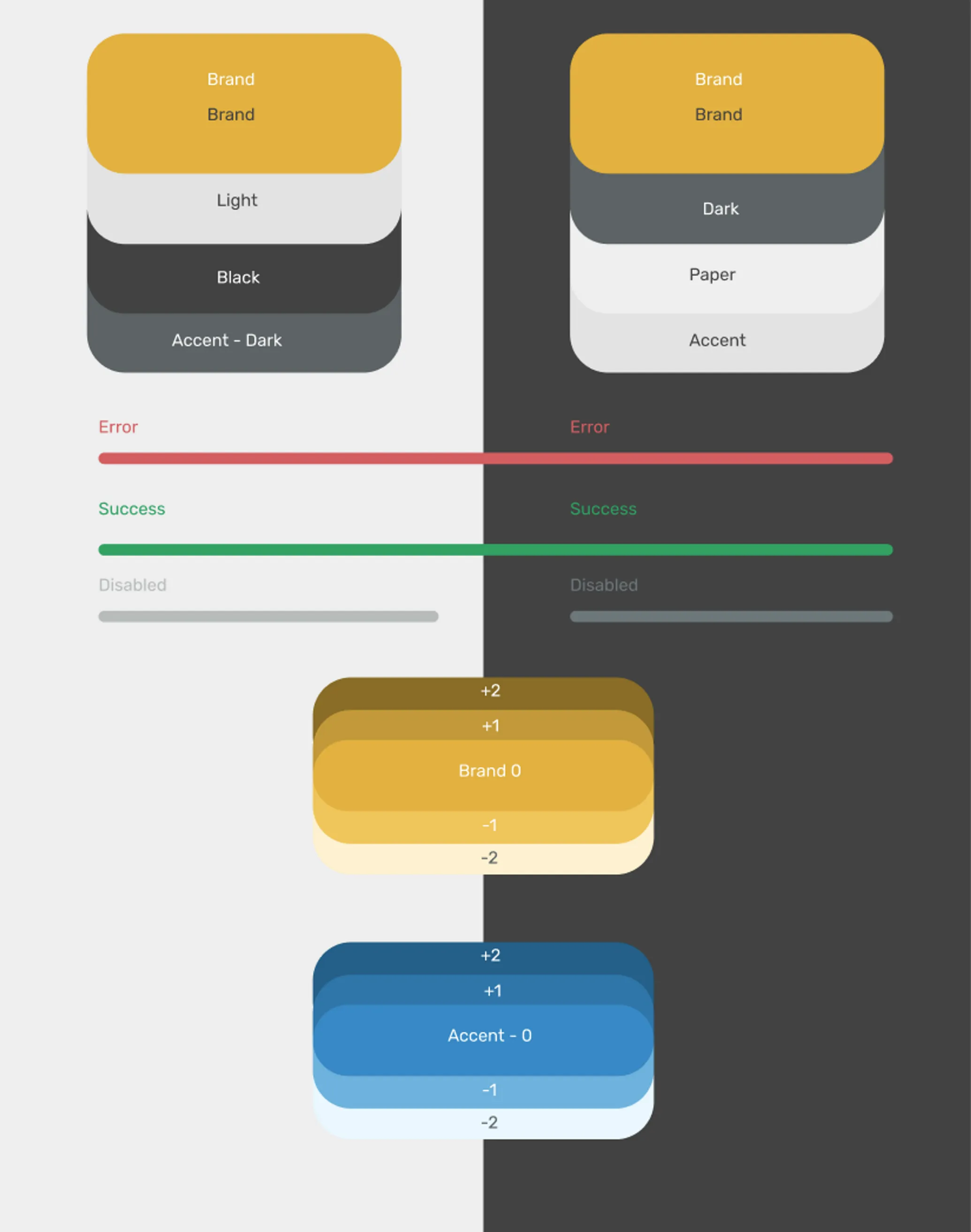
CSS strategy
Becuase this was a team project, I had a UX designer create everything about the design, and my responsibility was to recreate the design from the Figma files. I used a grid layout that collapsed on mobile for the compare page, and used the benefit of a modular component framework to create scoped styles.
Google Lighthouse
97
Performance
97
Accessibility
100
Best Practices
90
SEO
Tested using a private Chrome window on the homepage for ignoring any extensions and script complexity with frameworks that would disrupt the score
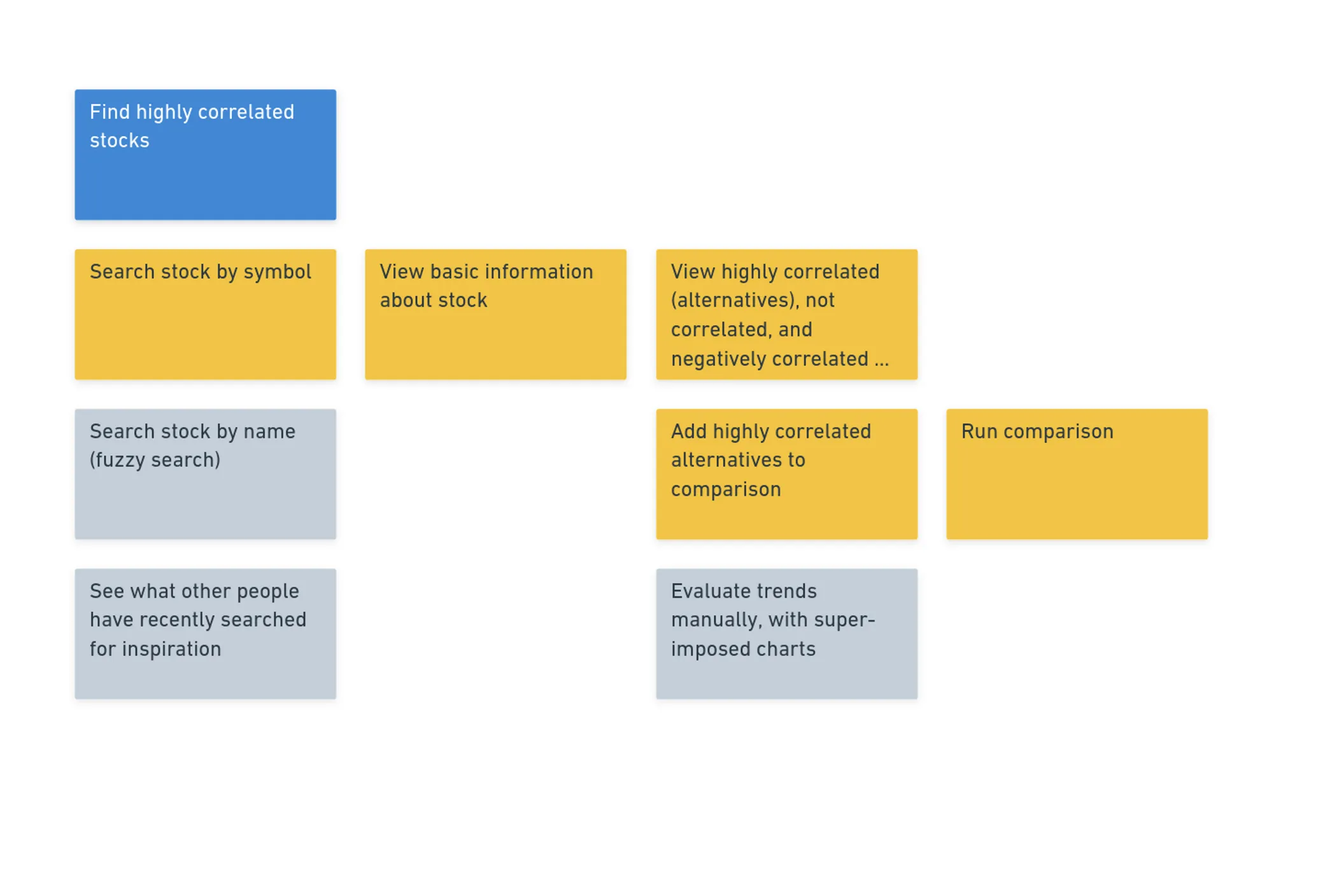
The first two weeks of the project were hindered by a common issue with any sotware projects: scope. It's paramount to define the distinction, use case, and the essential M.V.P. of the product. As the topic of stock trading can become complex and convaluted very easily, we as a team decided to hone in on our particular use case which was based in contrast of the industry. Defining our exact use case was our first obstacle that took quite a bit of time and management to narrow down.
Navigating the complex world of AWS was the largest obstacle, as I took over constructing Lambda functions since the node environment was far more Javascript than most backside engineers are used to. Since I make pretty much every interface component from scratch within all of my projects, being able to execute a wireframe and protoype from the UX designer was a well-invited challenge. At first, the project was "more than I can chew", but as I collectively pieced together the logic of the front-end, it is coming out to be much more of a dynamic single-page-application than what I am used to.
@2070w.7995738b.webp)