Roost
Roost is a simple way to generate a quick idea for an overall web aesthetic. Use it for CodePens, use it for practicing CSS, use it for composing your next email, use it for flexing that right-brain of yours!
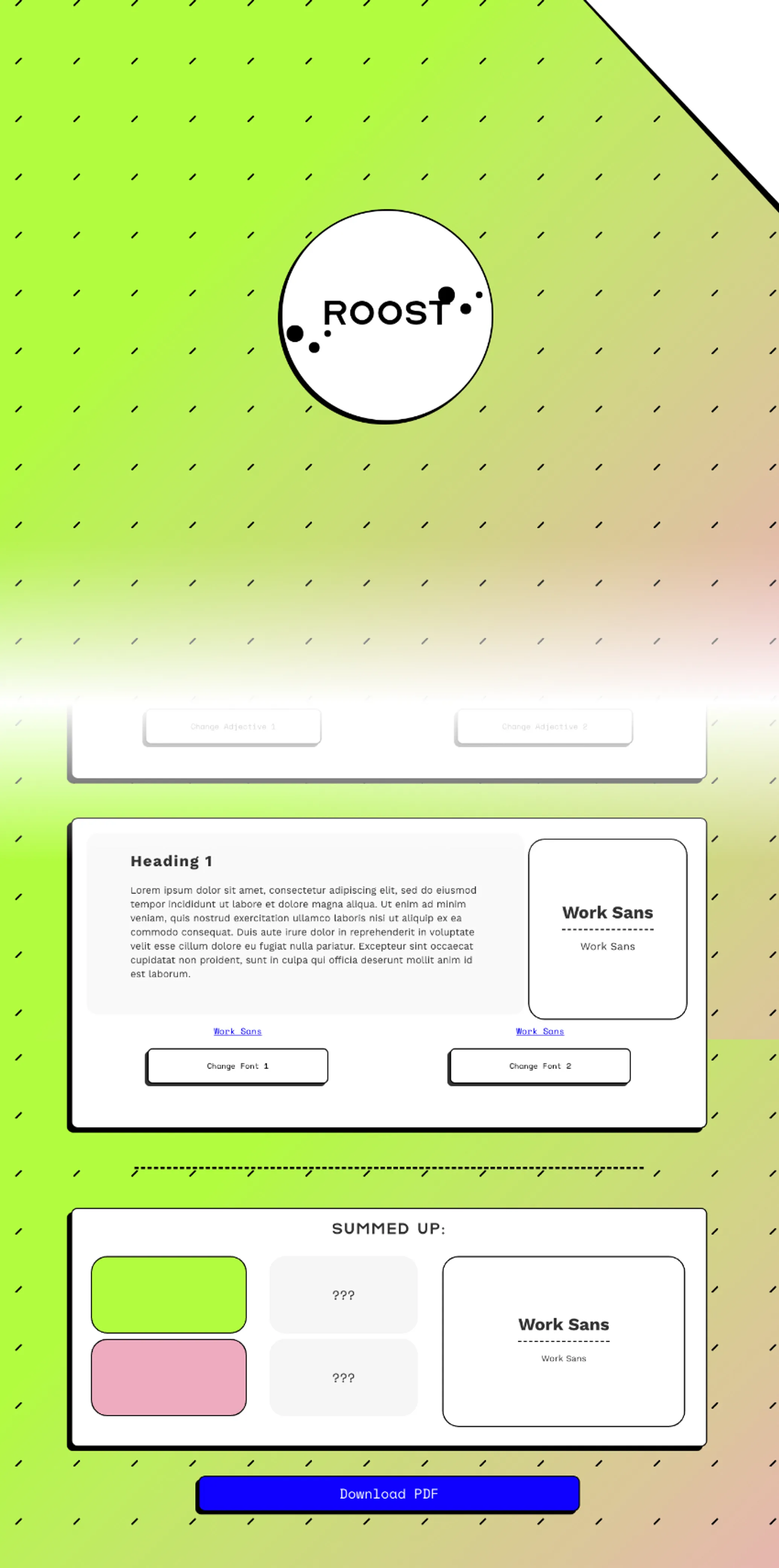
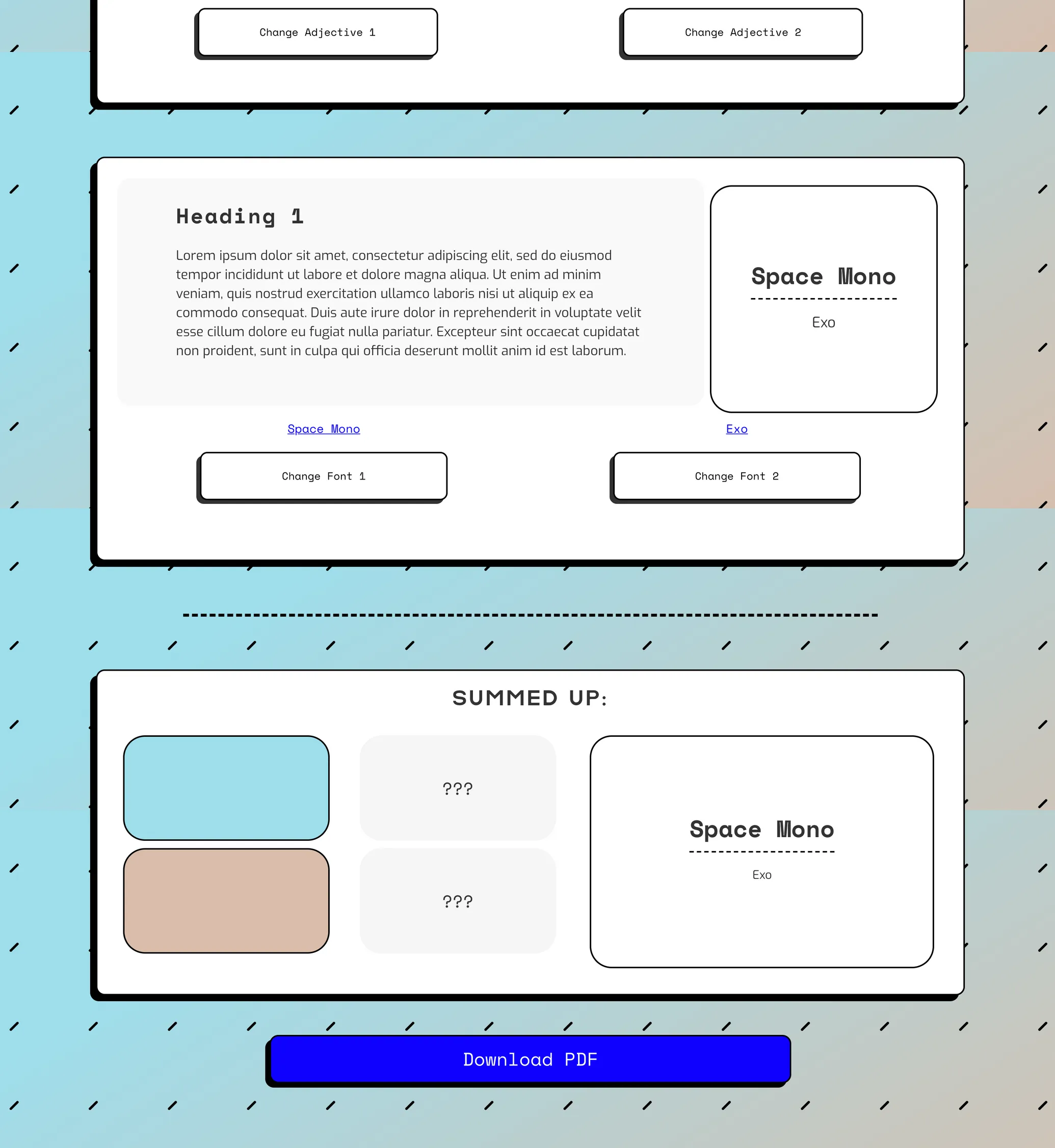
In a simple form, compose a random set of design contraints such as colors, descriptive adjectives, and fonts, to be used for your next project. Colors are randomly generated on-the-spot, and will not give you particularly icky or too dark of a color. The adjectives are based on a list of terms tossed around in Youtube videos such as this one. The fonts randomly generated are asynchronously fetched from Google's Font API. Once an aesthetic is established, the user may download their "style guide" in a basic PDF, using the JS library pdfJS.
Roost is an assignment submission for one of my Javascript classes at Arizona State University. The assignment was to simply complement an HTML form with some Javascript interactivity. I wanted my project to stand out not for just the aesthetics, but for the functionality that would be a bit more usable past the scope of the class. It was exciting to be able to explore a "brutalist" design style, but the project explored some more intensive Javascript concepts that were newer to me.
This is my first project that I grabbed and used a public API to affect data. In the section of the Roost on randomly generating a Google Font, I used Google's public API to be able to asynchronously grab a random font from their database, and load the font into the interface on-the-fly. In regards to the rest of the Javascript capabilities, another obstacle was automatically curating colors based on hex codes. It straightforward to generate random hex color codes, but limiting the outcomes ensure that there aren't too outlandish colors that were too murky.
With every one of my projects, I sustain an excitement for further development, and this particular project was a little depressing leaving behind for other priorities. I would love to someday reiterate the project and expand on more specific color palettes, a more fluid loading process with the Google Fonts using React's Suspense, and more elaborate PDF downloads.
Under The Hood
I was learning React at the time of this creation, so React, or more specifically Gatsby, was my bread and butter. It probably was overkill for a smaller school assignment, but I needed practice, and using React allowed for a really great community for when I came to an obstacle in my execution.
@2070w.7995738b.webp)