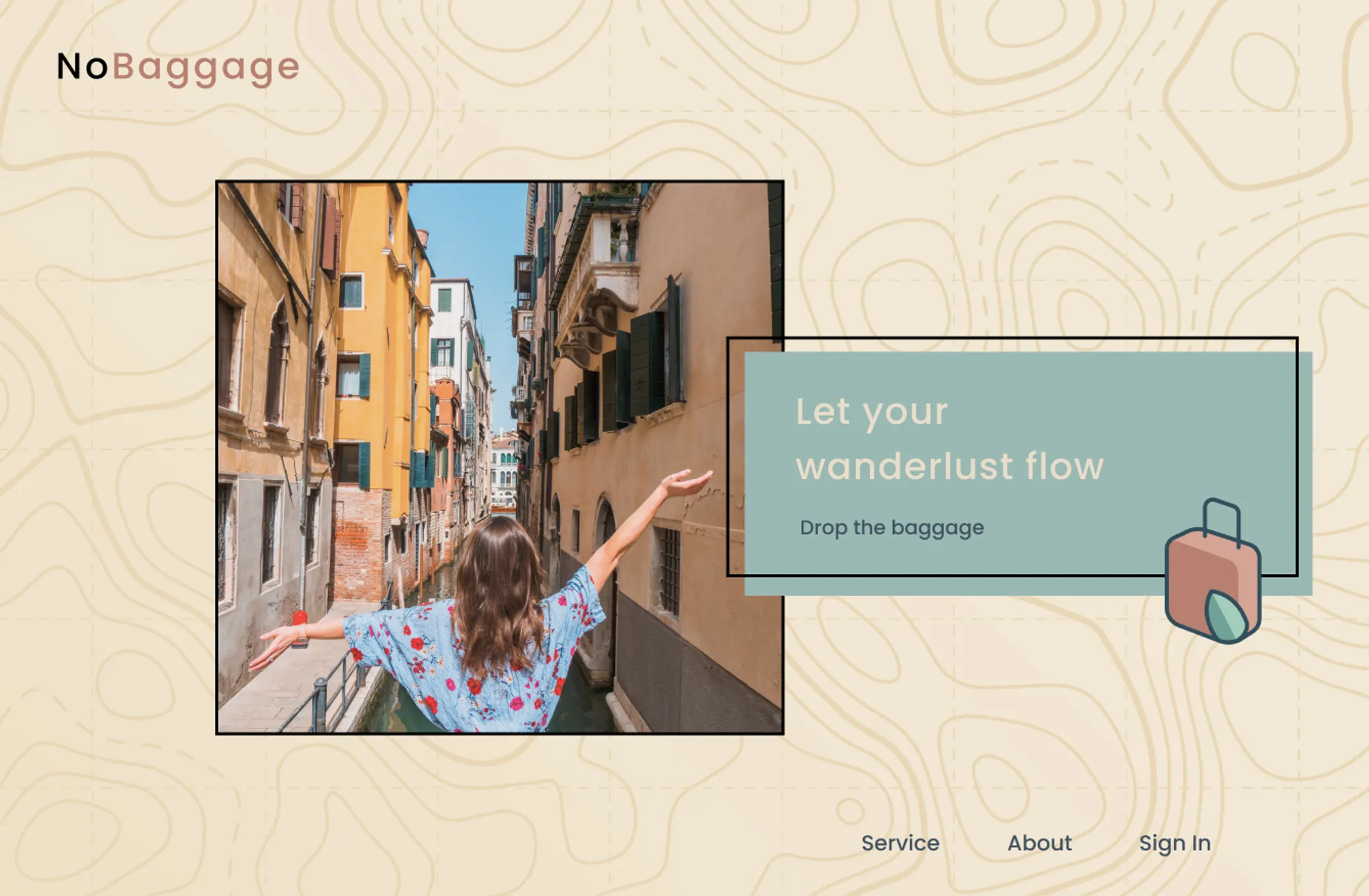
NoBaggage
NoBaggage is a small startup created by my clients Dustin and Roxanne, to be able to streamline portable, rentable wardrobes for traveling. Choose clothes to skip carrying luggage, to gain inspiration, and to dress appropriately for the season or location; all while contributing to environmentally-friendly efforts!
The website is a brochure-level of integration, but the plan is to expand the platform as the NaBaggage business itself grows into more serviceable locations, and when it expands it's product support.
Under The Hood
Created with NextJS, a MailChimp API, the Rellax library, Figma, and the Affinity Suite.
Images are dynamically loaded for browser optimization using NextJS's Image component. Rellax is used a hand-full of times throughtout the website, but the best use of it is the header hiding itself on scroll. I transcribed and expanded the brand logo from a flat icon to a 3D-looking SVG using Affinity Designer (as shown to the left).
CSS strategy
Like most of my projects, I wrote all of the CSS styles by hand, but this project entertained global CSS variables. A color palette was created from the initial logo that the client sent me, which happened to be quite applicable to both light and dark backdrops. During the entire creation of the website, I was comparing the Astro framework and NextJS for the best potential benefits, and because both frameworks using CSS modules well, I used CSS modules as my basis of stylings.
Google Lighthouse
98
Performance
90
Accessibility
100
Best Practices
90
SEO
Tested using a private Chrome window on the homepage for ignoring any extensions and script complexity with frameworks that would disrupt the score
@2070w.7995738b.webp)
@2070w.6b2f6fc9.webp)